本站ghost升级5.30.0+disqus评论功能记录[已取消]
![本站ghost升级5.30.0+disqus评论功能记录[已取消]](/content/images/size/w1200/2023/01/2023-01-20_092633.png)
[已取消,改为新版ghost官方的会员评论功能]
docker-compose方式升级ghost
修改docker-compose.yml文件里的image版本号,重启docker
[ghost@instance-20210526-1514 ghost]$ cat docker-compose.yml
ghost:
container_name: ghost
restart: unless-stopped
image: ghost:5.30.0 #4.24.0 # 4.5.0
privileged: true
net: ghost_net
volumes:
- /www/ghost/config.production.json:/var/lib/ghost/config.production.json
- /www/ghost/content:/var/lib/ghost/content
- /www/ghost/current/content:/var/lib/ghost/current/content
[ghost@instance-20210526-1514 12]$ docker-compose restart
Restarting ghost ... done修改模板post文件安装disqus
需要三步:注册disqus拿到shortname,修改post.hbs贴入js脚本,重启ghost搞定!
- 先注册disqus账号,获得你自己的shortname
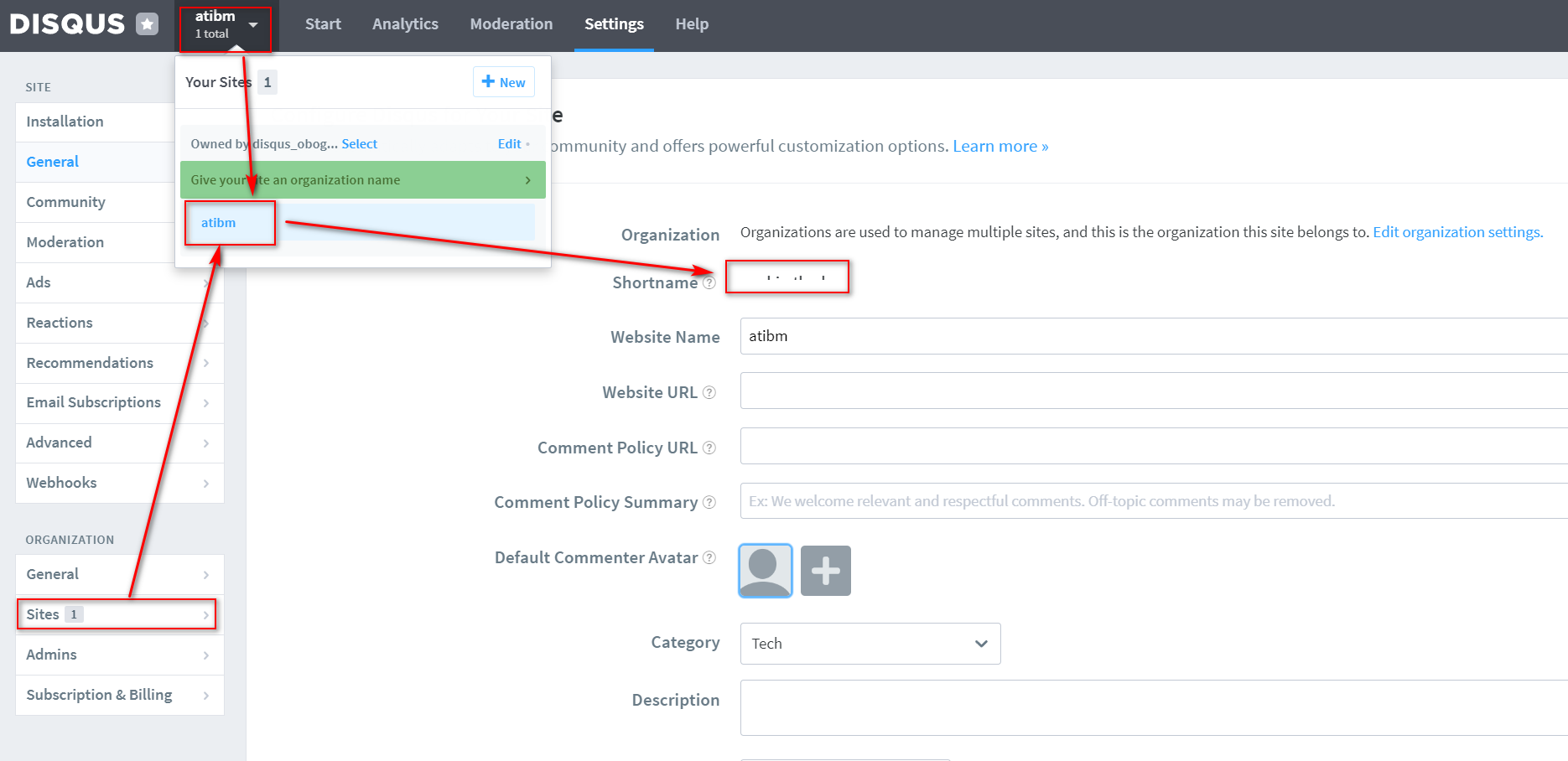
disqus后台地址 https://www.disqus.com/admin/settings/general/
截图里的shortname等会修改代码时需要用到,其实就是二级域名

2. 修改post.hbs加入disqus脚本
脚本:先来看下disqus脚本示例,其中ce-shi-atbo-ke需要替换为你的shortname
<section class="article-comments gh-canvas">
<div id="disqus_thread"></div>
<script>
var disqus_config = function () {
this.page.url = "{{url absolute="true"}}";
this.page.identifier = "ghost-{{comment_id}}"
};
(function() {
var d = document, s = d.createElement('script');
s.src = 'https://*****.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
</section>安装脚本:到你的服务器找,ghost博客的模板文件里有个post.hbs,打开看代码,找到{{comments}}行后面加一段脚本(ghost5.xx是这么安装的),见下文示意
[opc@instance-20210526-1514 ruby]$ pwd
/www/ghost/content/themes/ruby
[opc@instance-20210526-1514 ruby]$ cat post.hbs
...skip...
{{> "post-navigation"}}
{{#if comments}}
<div class="gh-comments gh-canvas">
{{comments}}
</div>
{{/if}} # ghost 5.0 insert next line from here
<section class="article-comments gh-canvas">
<div id="disqus_thread"></div>
<script>
var disqus_config = function () {
this.page.url = "{{url absolute="true"}}";
this.page.identifier = "ghost-{{comment_id}}"
};
(function() {
var d = document, s = d.createElement('script');
s.src = 'https://ce-shi-atbo-ke.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
</section>
{{/post}}
{{#if @custom.show_related_posts}}
{{> "related-posts"}}
{{/if}}
</main>3. 重启ghost的docker,脚本生效,评论功能有了
[ghost@instance-20210526-1514 12]$ docker-compose restart
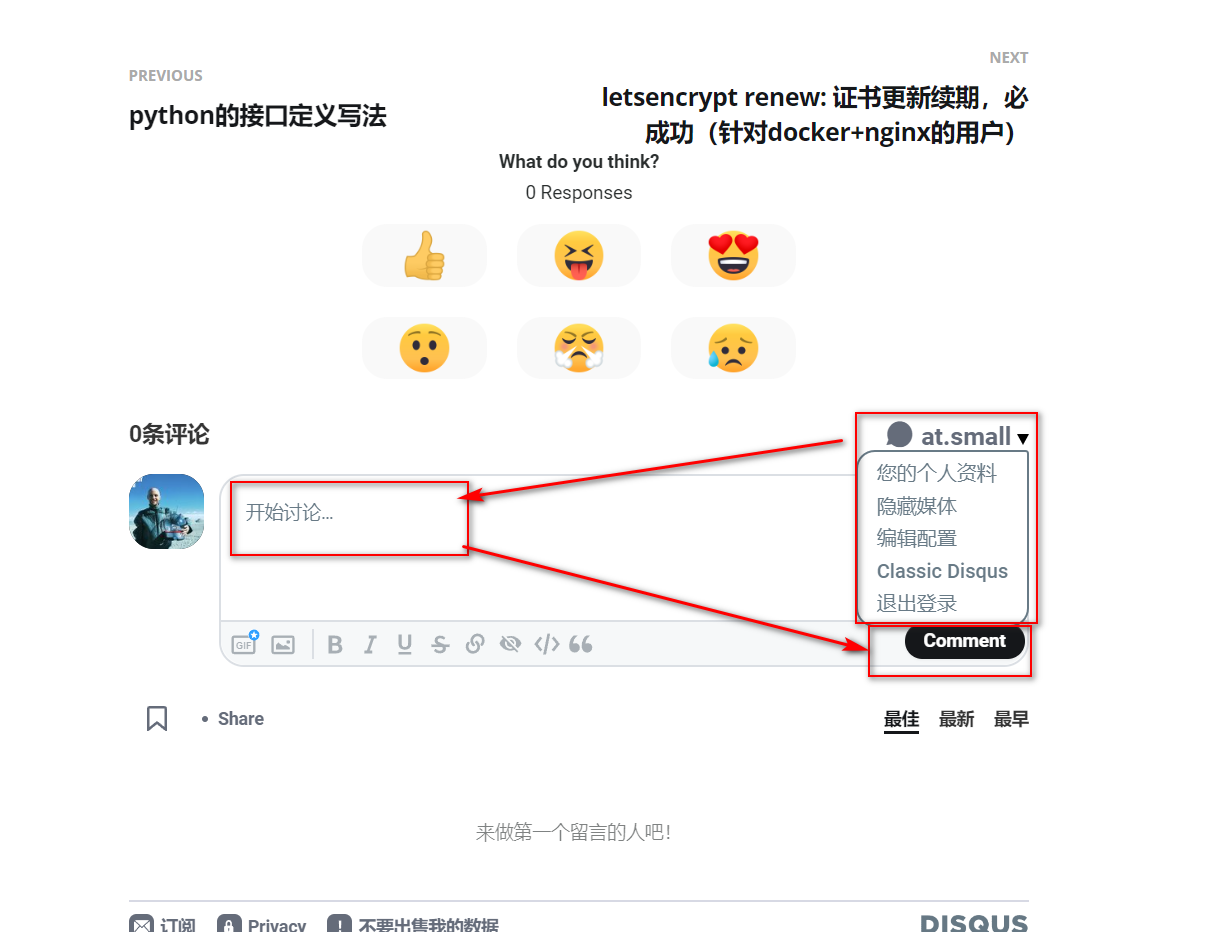
Restarting ghost ... done效果见截图,但disqus的资源,试了下貌似要翻墙才能加载出来……